图论
数学建模
计算机辅助药物设计
nosql
阿克曼
费用流
深度遍历
kprobe
广域网
无人机
开发板
transformer
CAD
指针数组
图像半自动标注
vue3
dcl语言
自媒体
基础语法
异步
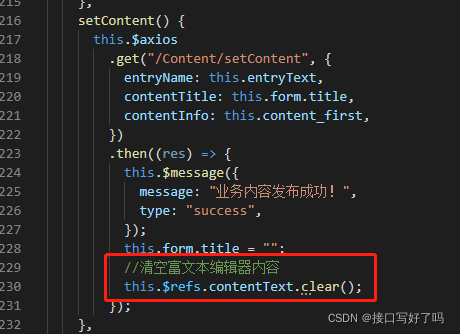
富文本编辑器
2024/4/12 5:53:34【富文本编辑器功能】vue实现富文本编辑器Tinymce功能,保留编辑器格式文章展示在页面上【前后端代码展示,简单好用】
前言:
这个Tinymce富文本编辑器是vue-element-admin内集成好的,使用过后体验非常不错,很简单易用。这里分享一下,同时又看到了网上帖子都没什么人写前后端同时展示的,很多人想知道编辑器编辑的文章格式展示在前端的。…
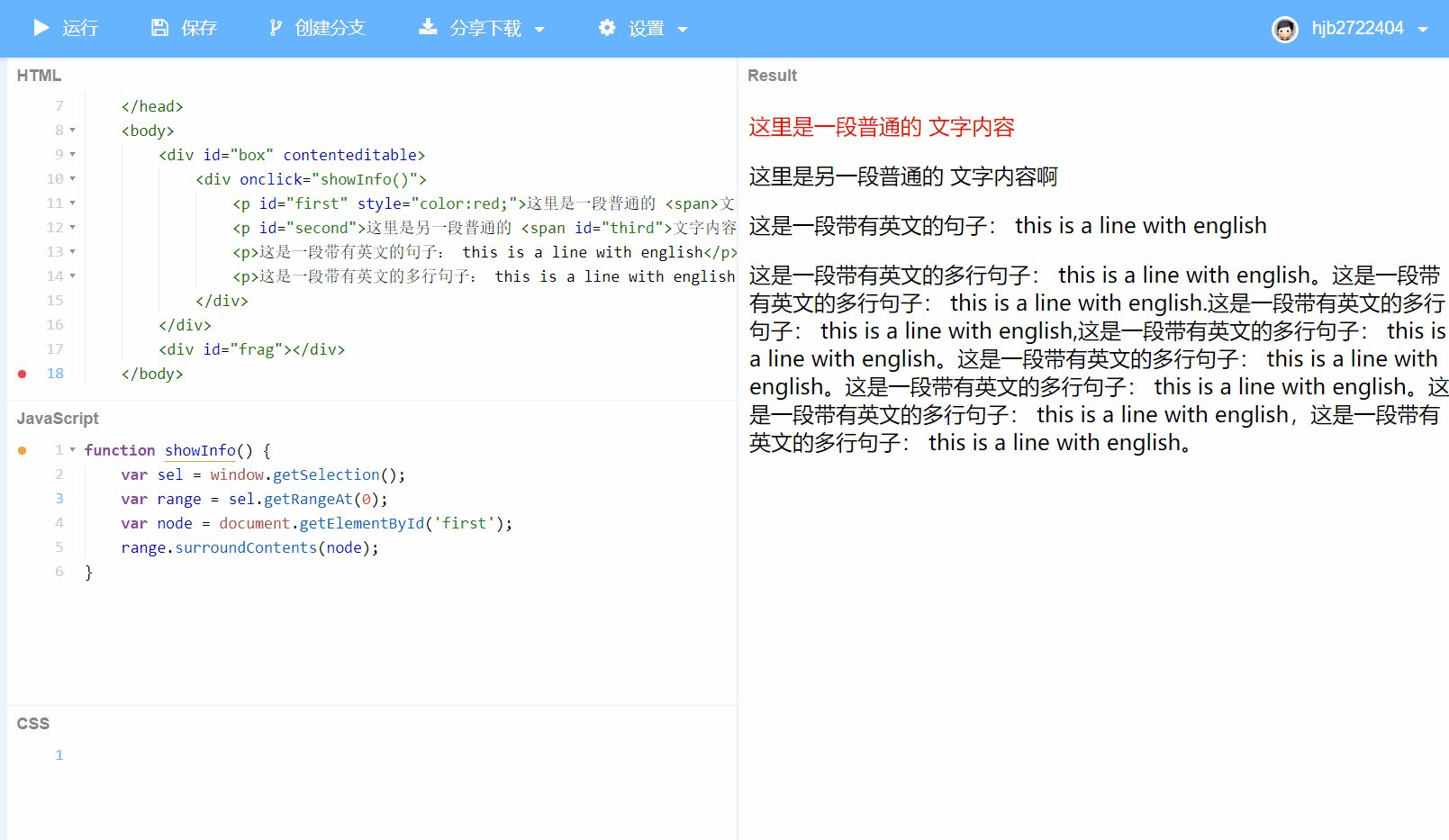
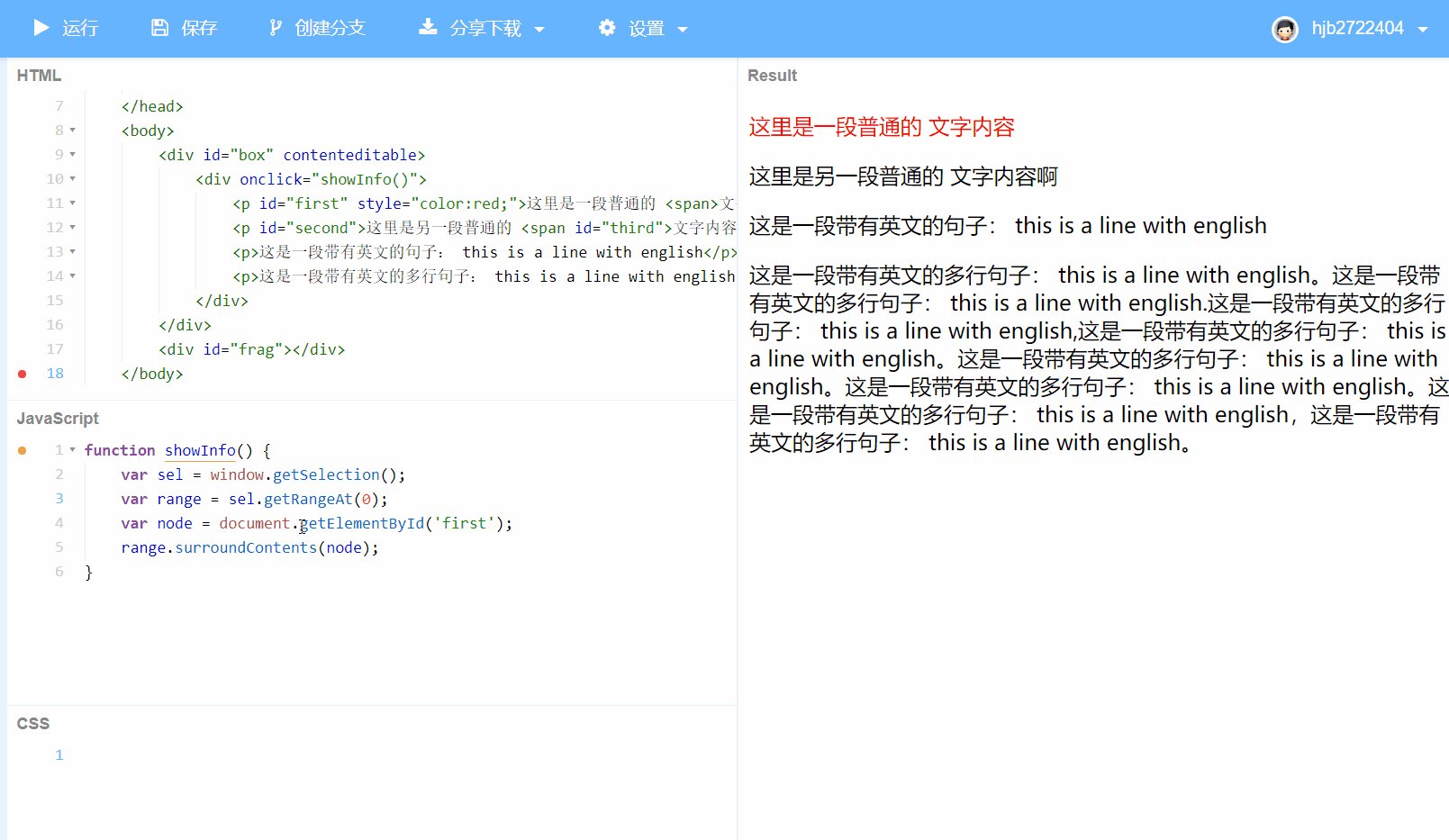
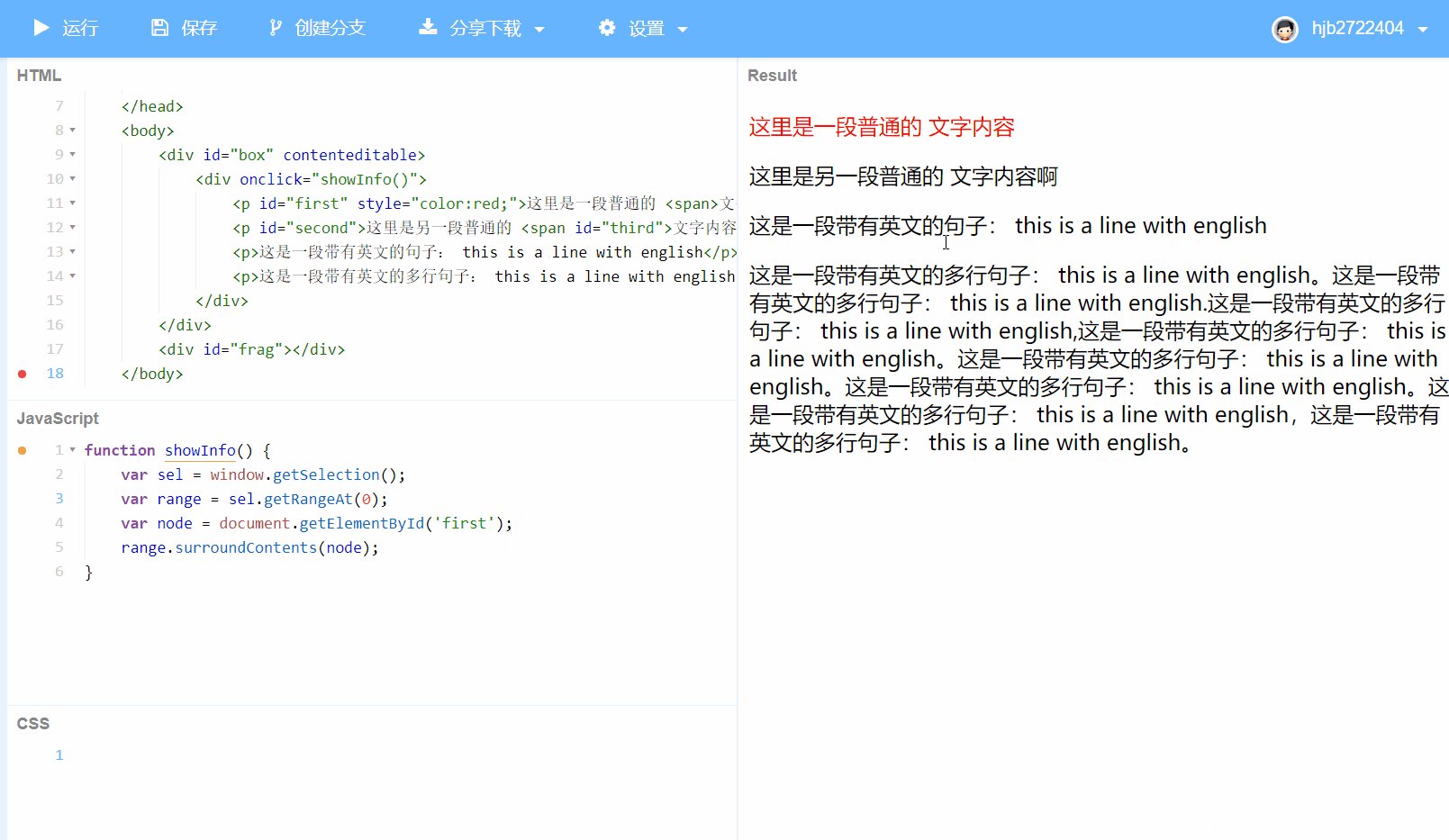
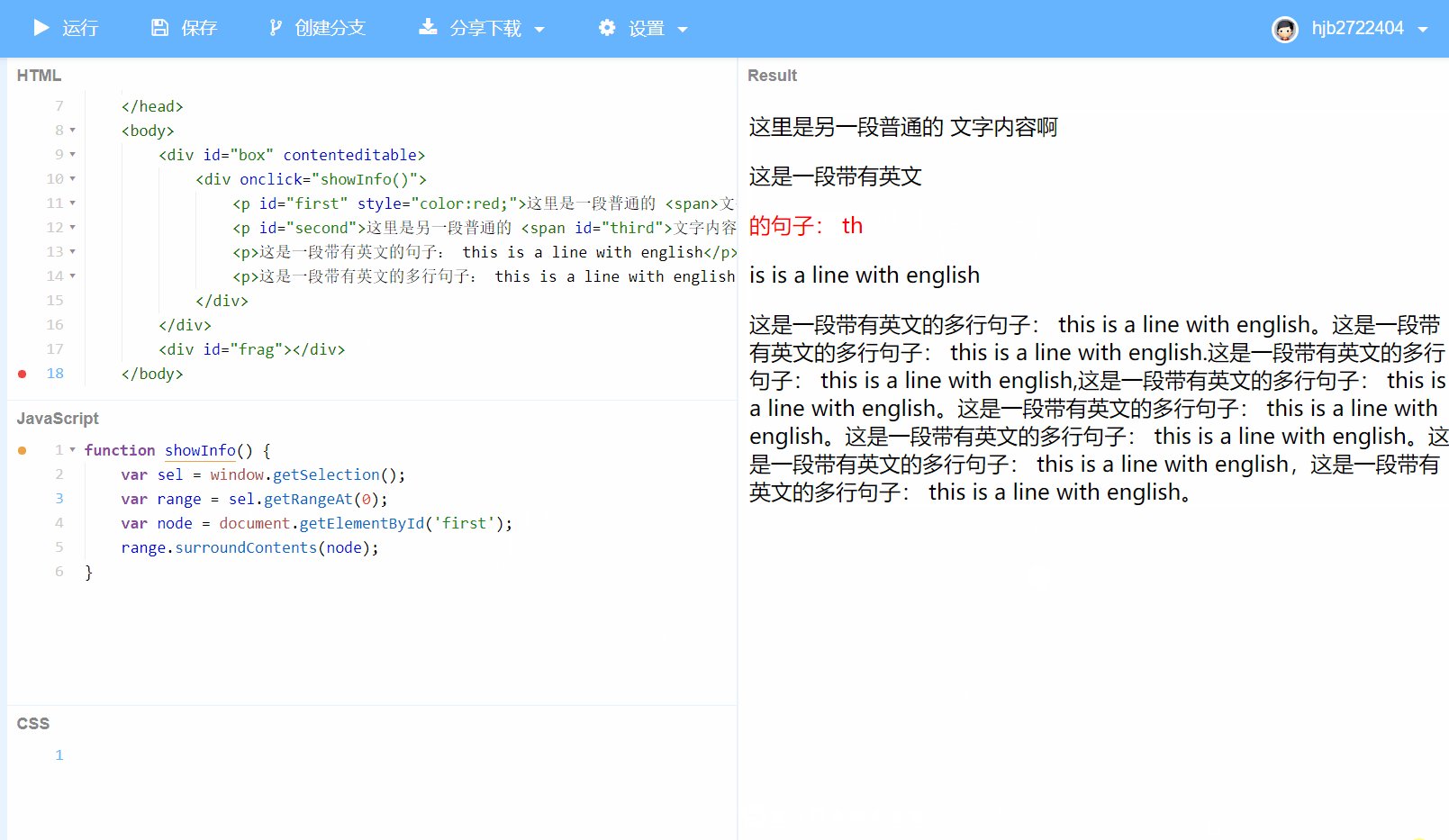
前端 富文本编辑器原理——从javascript、html、css开始入门
文章目录 ⭐前言⭐html的contenteditable属性💖 输入的光标位置(浏览器获取selection)⭐使用Selection.toString () 返回指定的文本⭐getRangeAt 获取指定索引范围 💖 修改光标位置💖 设置选取range ⭐总结⭐结束 ⭐前…
富文本编辑器开发系列5——浏览器`Selection API`探究
系列文章快速阅读: 富文本编辑器开发系列-1-基础概念 富文本编辑器开发系列2-document.execCommand 的API 富文本编辑器开发系列3-selection 富文本编辑器开发系列4——Range对象 富文本编辑器开发系列5——浏览器Selection API探究 富文本编辑器开发系列6——Range…
富文本编辑器开发系列7——常用`DOM API`
获取window
通常,我们在浏览器中,都是直接通过 window.xxx来直接使用window对象的,但是由于浏览器中的页面可能包含框架集,此时每一个框架集都是有一个window对象,那么如何准确获取我们需要的window对象呢?…
# 富文本编辑器开发系列6——`Range API` 探究
系列文章快速阅读: 富文本编辑器开发系列-1-基础概念 富文本编辑器开发系列2-document.execCommand 的API 富文本编辑器开发系列3-selection 富文本编辑器开发系列4——Range对象 富文本编辑器开发系列5——浏览器Selection API探究 富文本编辑器开发系列6——Range…
富文本编辑器开发系列-1-基础概念
文章目录前言富文本编辑器的基本发展史1.0 时代 —— 原始时代,contenteditable 大法好2.0 时代 —— 现代化,视图与模型分离3.0 时代 —— 后现代, 抛弃 contenteditable基础概念编辑区选区拖蓝光标基本APIcontenteditabledocument.execComm…
Kindeditor单独调用单图上传增加预览
html代码:
<p><input type"hidden" id"url1" name"IDCardPicture1" value"" /> <input type"button" id"image1" value"选择图片" style"width: 150px;height: 30px;&…
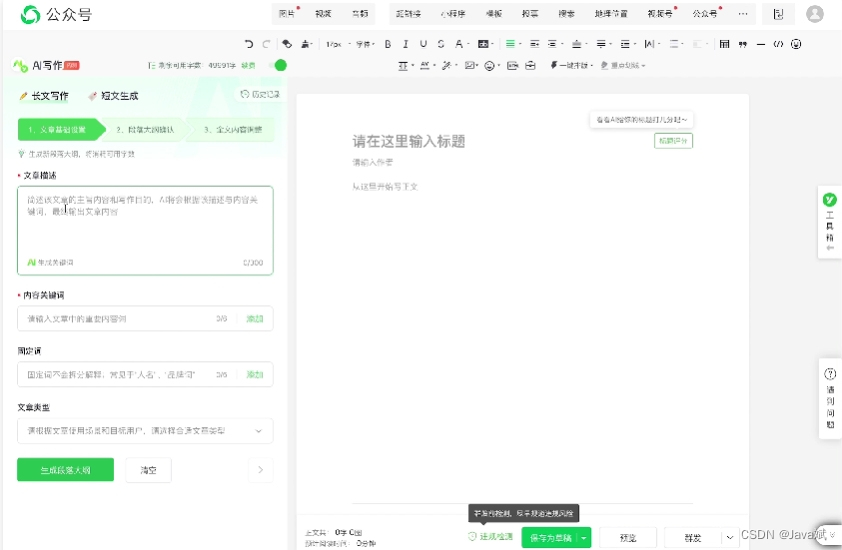
vue3富文本编辑器的二次封装开发-Tinymce
欢迎点击领取 -《前端面试题进阶指南》:前端登顶之巅-最全面的前端知识点梳理总结
*分享一个使用比较久的🪜
简介 1、安装:pnpm add tinymce / pnpm add tinymce/tinymce-vue > Vue3 tinymce tinymce/tinymce-vue 2、功能实现图片上传…
CSDN 富文本编辑器的优化建议(1)
CSDN 富文本编辑器的优化建议(1) 📚 写在前面:大家好~ 我是柠檬叶子C,今天是我在 C 站 1000 天创作纪念日!在这些日子里,我累计发布了 230 篇博客,这些博客无一例外都是用 C 站的 &q…
React富文本编辑器开发(一)
这是一个系统的完整的教程,每一节文章的内容都很重要。这个教程学完后自己可以开发出一个相当完美的富文本编辑器了。下面就开始我们今天的内容:
安装
是的,我们的开发是基于Slate的开发基础,所以要安装它:
yarn ad…
十分钟学会用springboot制作微信小程序富文本编辑器
1.1 富文本模型设计
在构建富文本编辑器系统时,首先需要设计一个合适的富文本模型。
CREATE TABLE IF NOT EXISTS rich_texts (id INT PRIMARY KEY AUTO_INCREMENT,title VARCHAR(255),content TEXT,created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);这个表包括…
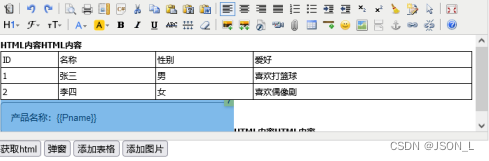
富文本编辑器 kindeditor 使用整理
kindeditor富文本编辑器忘记什么时候添加到项目中了,最近做一个功能需要在原有编辑器上自定义添加一些固定内容,于是对着编辑器文档研究了一番,在这里做一个使用方式整理。 1.下载kindeditor
下载地址如下:
https://github.com/…
wangEditor3上传照片到服务器
因为自己在模仿博客网站需要用到富文本编辑器,wangEditor是一款简单,开源的编辑器。用它最好不过了,但是在使用的过程中却出现了很多问题,在大佬们的帮助下,终于顺利完成,写下写篇博客希望对后来的人有帮助…
解决wangeditor点击全屏被遮挡的问题
问题页面 尝试过的方法
1
添加样式 #editor-wrapper { z-index: 1000; /* 设置一个较大的值 */ } 无效
2
包裹在el-from标签里 无效 解决
把编辑器放在div中 注意在div中加上zindex,并且设置的层级高一点 整体代码 <div style"z-index: 1001; position…
富文本编辑器开发系列4——Range对象
系列文章快速阅读: 富文本编辑器开发系列-1-基础概念 富文本编辑器开发系列2-document.execCommand 的API 富文本编辑器开发系列3-selection 富文本编辑器开发系列4——Range对象 富文本编辑器开发系列5——浏览器Selection API探究 富文本编辑器开发系列6——Range…
富文本编辑器开发系列2-document.execCommand 的API
系列文章快速阅读: 富文本编辑器开发系列-1-基础概念 富文本编辑器开发系列2-document.execCommand 的API 富文本编辑器开发系列3-selection 富文本编辑器开发系列4——Range对象 富文本编辑器开发系列5——浏览器Selection API探究 富文本编辑器开发系列6——Range…
富文本编辑器ckeditor的使用
一、 在前台用户使用的界面 要防止跨站脚本(xss)攻击所以使用ckeditor 中的UBB模式(功能比较少)
特点:1将用户设置的字体样式信息保存成UBB编码 ,不会引起系统对“<”等字符的检测,最后输出…
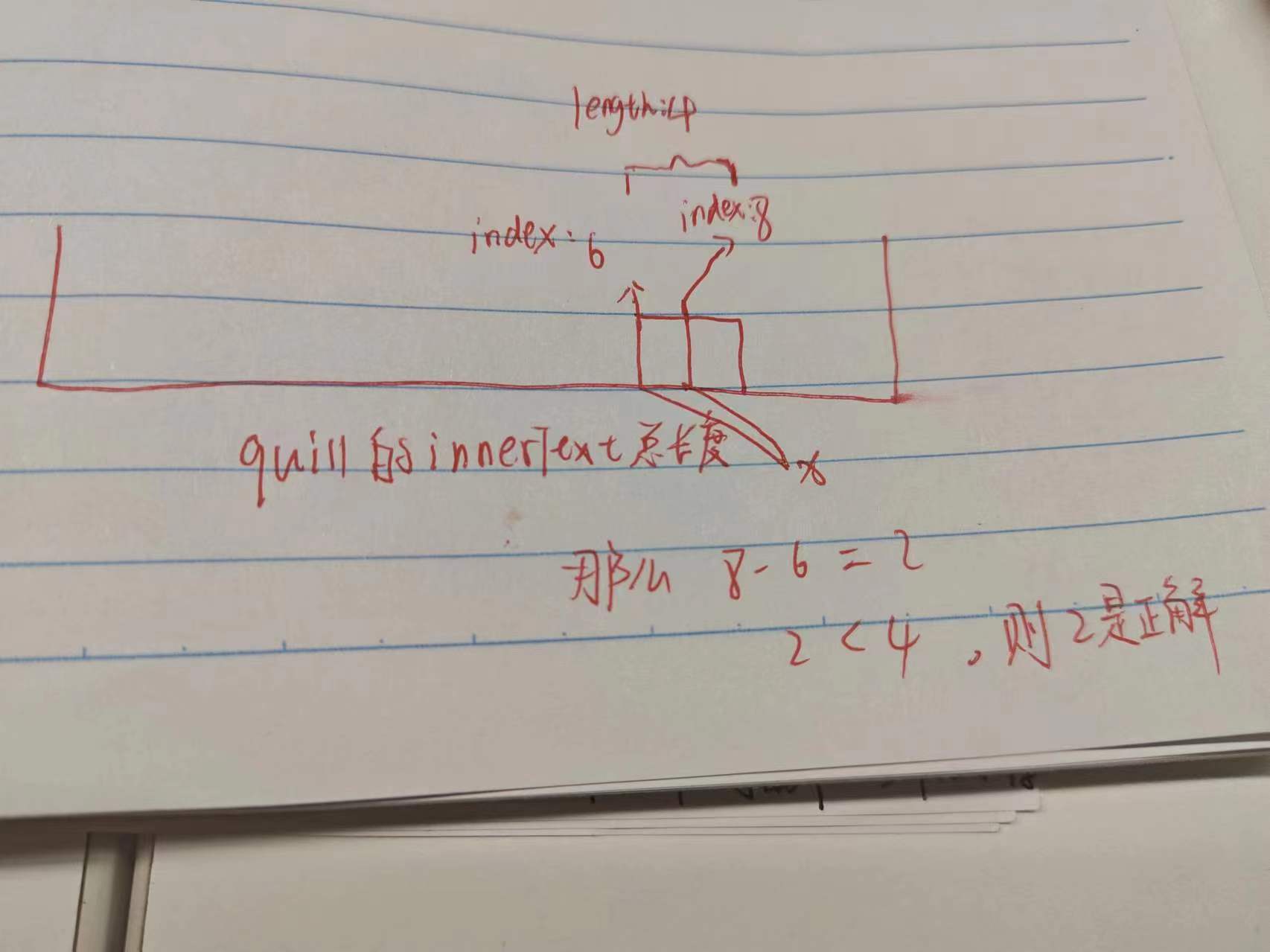
quill富文本编辑器获取光标所在innerHTML索引
需求背景 做一个富文本编辑器,只保留有序列表,无序列表,超链接,普通文本四种形式。 1.quill配置toolbar保留四种形式的工具栏 2.此外,还要防止粘贴时出现不允许的数据格式
解决办法 监听paste粘贴事件,阻断…
vue-cli引入wangEditor、Element,封装可上传附件的富文本编辑器组件(附源代码直接应用,菜单可调整)
关于Element安装引入,请参考我的另一篇文章:vue-cli引入Element Plus(element-ui),修改主题变量,定义全局样式_shawxlee的博客-CSDN博客_chalk variables 1、安装wangeditor
npm i wangeditor --savewangE…
富文本编辑器开发系列3-`selection`
系列文章快速阅读: 富文本编辑器开发系列-1-基础概念 富文本编辑器开发系列2-document.execCommand 的API 富文本编辑器开发系列3-selection 富文本编辑器开发系列4——Range对象 富文本编辑器开发系列5——浏览器Selection API探究 富文本编辑器开发系列6——Range…
【富文本编辑器实战】02 编写编辑器配置文件
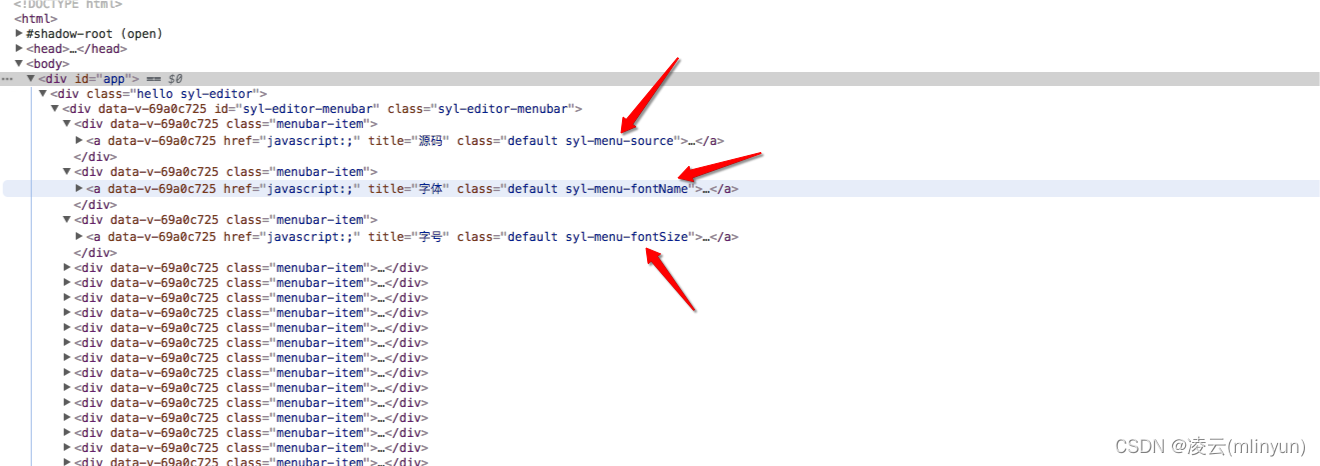
编写编辑器配置文件 目录 编写编辑器配置文件前言项目结构分析项目配置菜单项配置语言配置总体配置 总结 前言
本篇文章主要内容是项目的配置文件的编写与讲解,包括菜单项配置、语言配置、总体配置。
项目结构分析
下图是编辑器的总体结构: 编辑器大致…
【富文本编辑器】原生JS使用WangEditor和vue上传图片前后端demo
【富文本编辑器】原生JS使用WangEditor上传图片前后端demo 第一步 HTML 第二步 初始化WangEditor与图片上传回调函数 第三步 后端返回数据体封装 第四步 后端接口上传图片,并返回图片地址 最近,我遇到了这样一个问题:因为我们的项目是基于…